
“The Fog of San Francisco” Website
This blog post comes a little later than it probably should but, I didn’t think about doing one back in december.
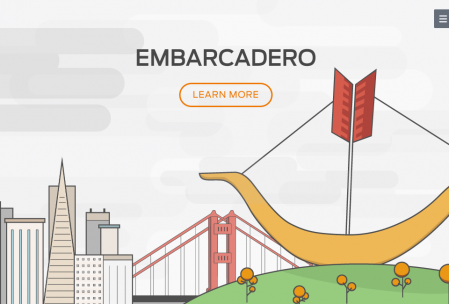
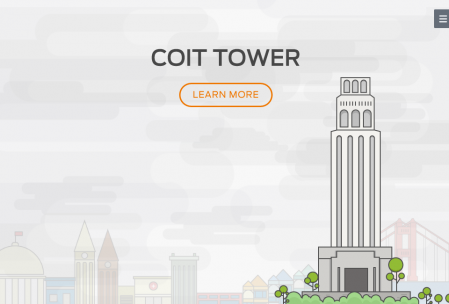
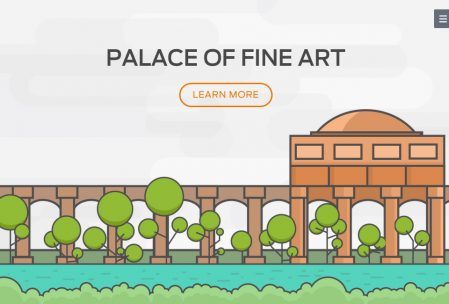
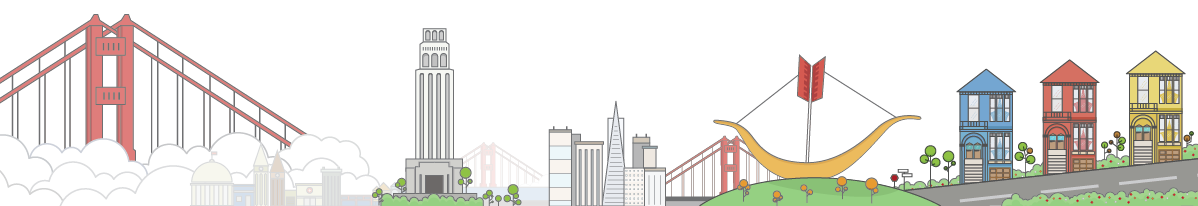
The Fog of San Francisco is a parallax website* that features four iconic neighborhoods in San Francisco. As you scroll through these four iconic neighborhoods of San Francisco you’ll be covered by fog. Along your fog filled journey you have the chance to visit each neighborhood. You’ll find a few interesting facts, how to get there, what you should do once you get there, and more.
These are the neighborhoods you scroll through along your journey (starting at Alamo Square and ending at Palace of Fine Arts):
Behind all great projects, of course is an awesome team. For this project, I worked with Sundai Sun, Adam Wojewidka, and Ulrica Soenargo.
Sundai was crowned leader when it came to managing our github account and figuring out how our website would scroll. Adam was in charge of doing the modal window with a map and tying the up the lose ends. I chose the typeface used throughout the project as well as created an SF icons typeface. Though you can only see four neighborhood icons, I created 45 others(a total of 49). I made other small icons that are implemented in the navigation menu as an open/close toggle and directional arrows that guide you back from each neighborhood or tell you how to close the modal window with the map. Ulrica was in charge of doing all the beautifully detailed yet minimal style illustrations.
This is the navigation menu I created along with the icons for each of the four neighborhoods.
It was great working with my team and we made it. Thank you, team! Thank you to our teacher, Hamilton Cline and thank you Web & New Media Department at Academy of Art.
*Note: Chrome is a great browser but, “The Fog of San Francisco” may or may not play nice in older versions. If you’re experience of the fog seems a little more hazy than it was designed to be, please open “The Fog of San Francisco” in either Firefox or Safari. “Does it work in Internet Explorer” is a question that should not be asked. It will not work. Thank you!


Name Ideas, Color Pallets, Typefaces, and storyline
Possible Names:
- ForeverMedia
- MediaForever
- Forever & Always Media (or FAM)
- Memory Capture
- Media Capsule
- Media Vault
Logo:

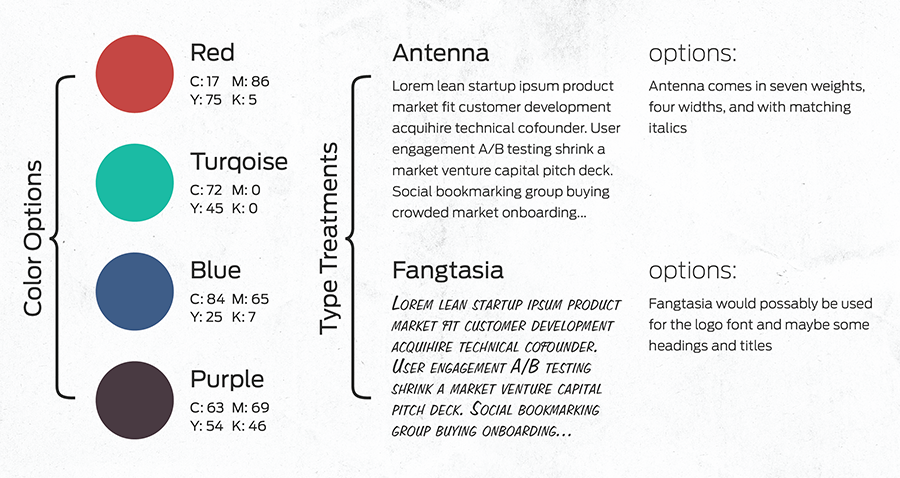
Color and Type Treatments:

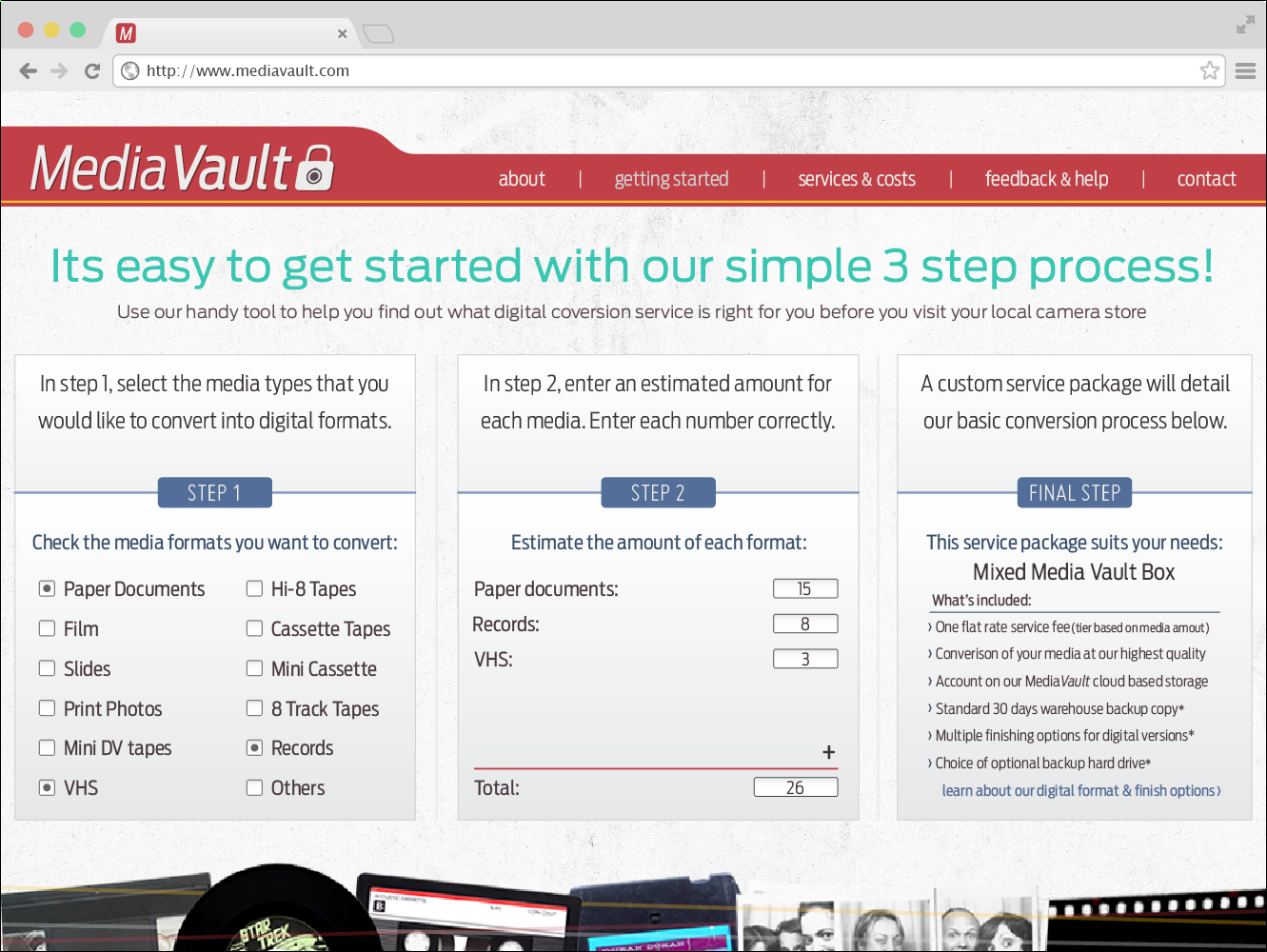
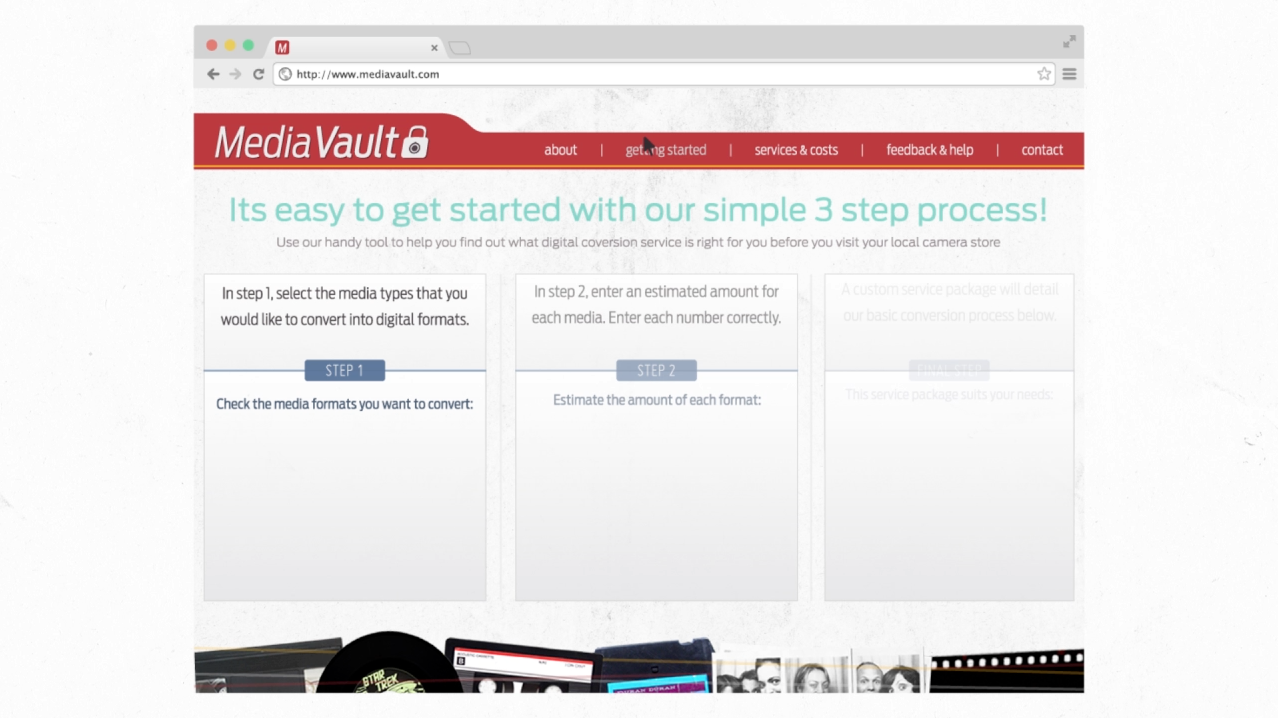
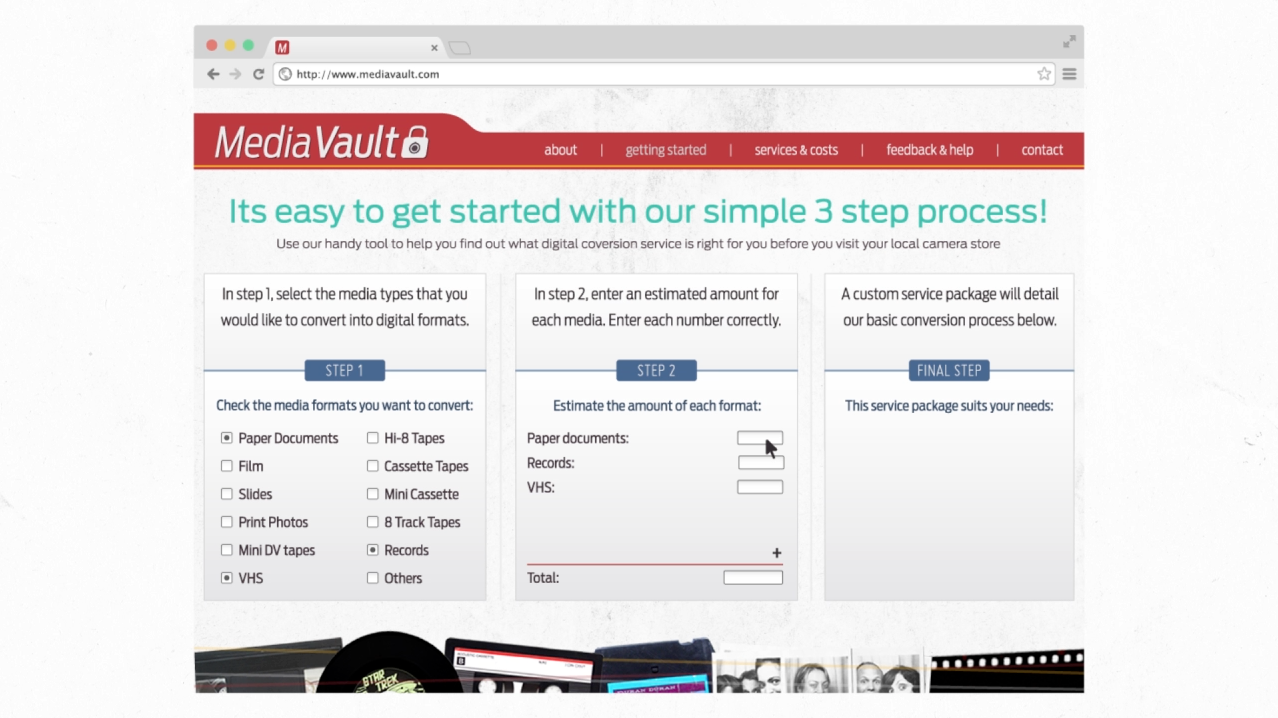
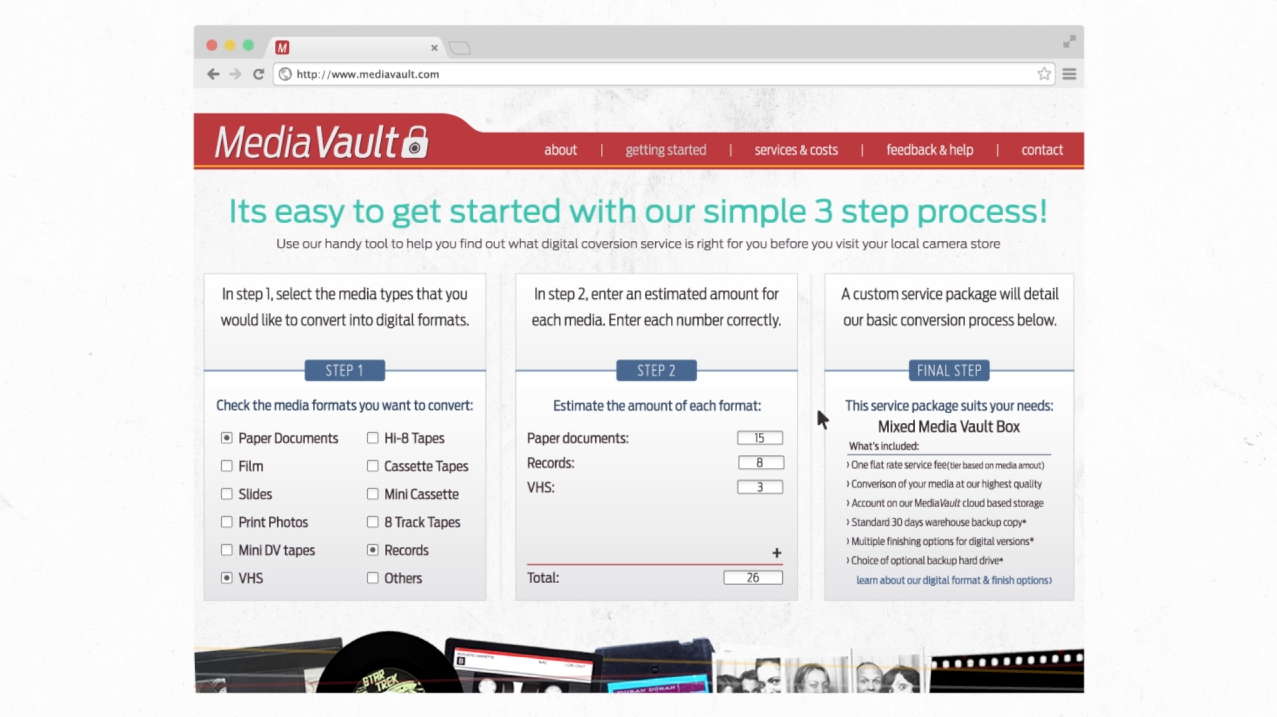
Website content:
Step 1)
– Visit our website to learn more about the process of preservation/digitization
– Use our simple calculator/estimator to figure out the total cost of your media conversion based on what you have
– Decide on the best preservation service(s) right for your needs
Step 2)
Bring all the media you want to preserve/digitize to your local camera store/shop to talk with a trained professional. Together, if you haven’t already sorted/organized your media beforehand, you will do so and then analyze and assess what can be preserved/digitized.
Step 3)
Lastly you will then customize your preservation/digitization service to fit the media you have based on analysis and then calculate cost. Then just help package up and secure your media for shipment to our special warehouse facility, pay 1/2 service cost up front and be on your way.